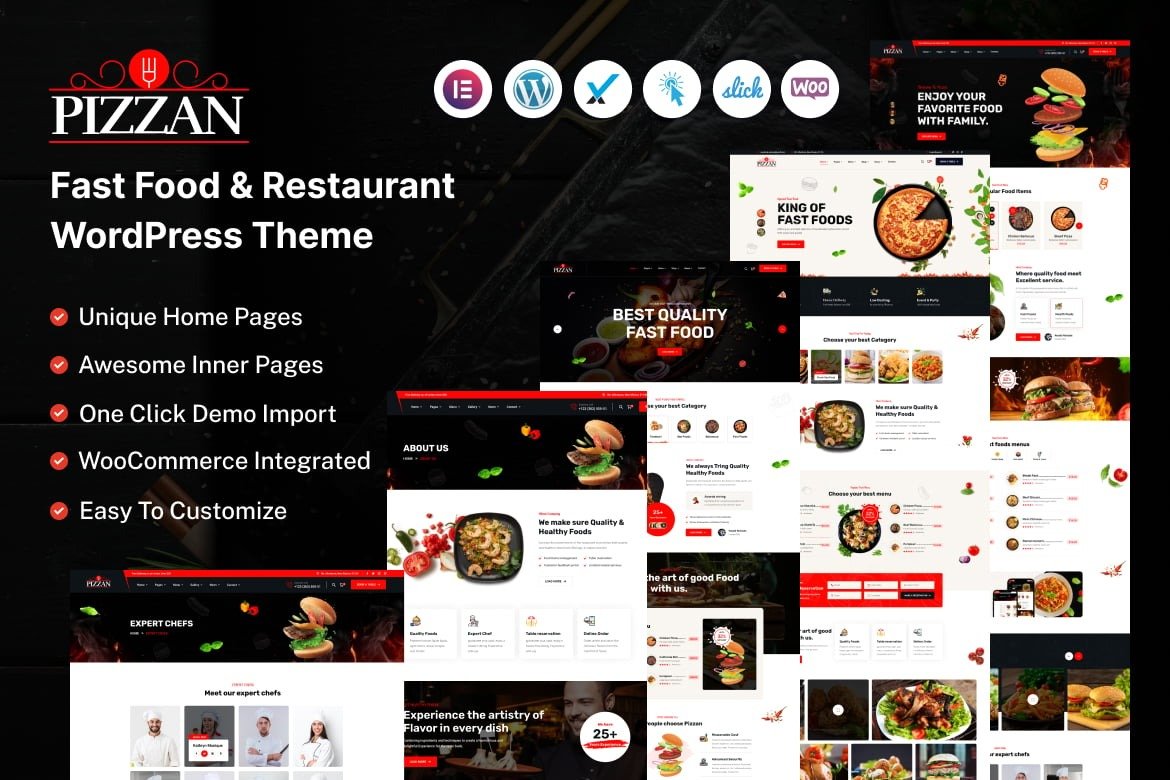
Introducing Pizzan Fast Food and Restaurant WordPress Theme Download designed specifically for fast food and restaurant businesses. Built on a robust framework, Pizzan ensures seamless operation and is fully responsive and mobile-friendly. This theme is perfect for showcasing your restaurant, café, steakhouse, coffee shop, bar, pub, or seafood restaurant.
Key Features:
- Premium Layerslider and Save $23 USD: Includes premium slider functionality.
- Buy One Time and Get Free Updates Lifetime: One-time purchase with lifetime updates.
- Elementor: Most popular drag-and-drop frontend editor.
- Ready Elementor Custom Widgets: Custom widgets for Elementor.
- 01 Restaurant Home: Pre-designed homepage for restaurants.
- 02 Fast Food & Restaurant Home: Pre-designed homepage for fast food and restaurants.
- 03 Fast Food Home: Pre-designed homepage for fast food businesses.
- 03 Complete Demo Homepage and 50+ Awesome Inner Pages: Comprehensive demo content.
- 03 Header Style: Multiple header styles.
- 03 Footer Style: Multiple footer styles.
- Built on Bootstrap V5 and SASS: Modern and responsive design.
- Powerful Theme Options: Extensive customization options.
- Regular Update: Regularly updated with new features and improvements.
- Latest: WordPress 6.2.x / Elementor 3.9.x: Compatible with the latest versions.
- One Click Demo Import: Easy demo content import.
- No Coding Skills Needed: No coding knowledge required.
Required Plugins:
- Elementor
- Elementor Pro: Required for some templates and features (not included).
- WooCommerce: For eCommerce functionality.
- WPML: For multilingual support.
- Contact Form 7: For creating contact forms.
- Mailchimp: For email marketing integration.
How to Use Template Kits:
- Install and Activate the Digital Products Bazaar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazaar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Digital Products Bazaar are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elementor > Settings > Features Tab > Flexbox Container > Activate and then press Save Changes button.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers can be customized under Templates > Theme Builder.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- File Types: HTML, CSS, JS
- Compatible With: Elementor, Elementor Pro, WPML, Bootstrap
- Compatible Versions: Elementor 3.9.x
- Commercial License




Reviews
Clear filtersThere are no reviews yet.