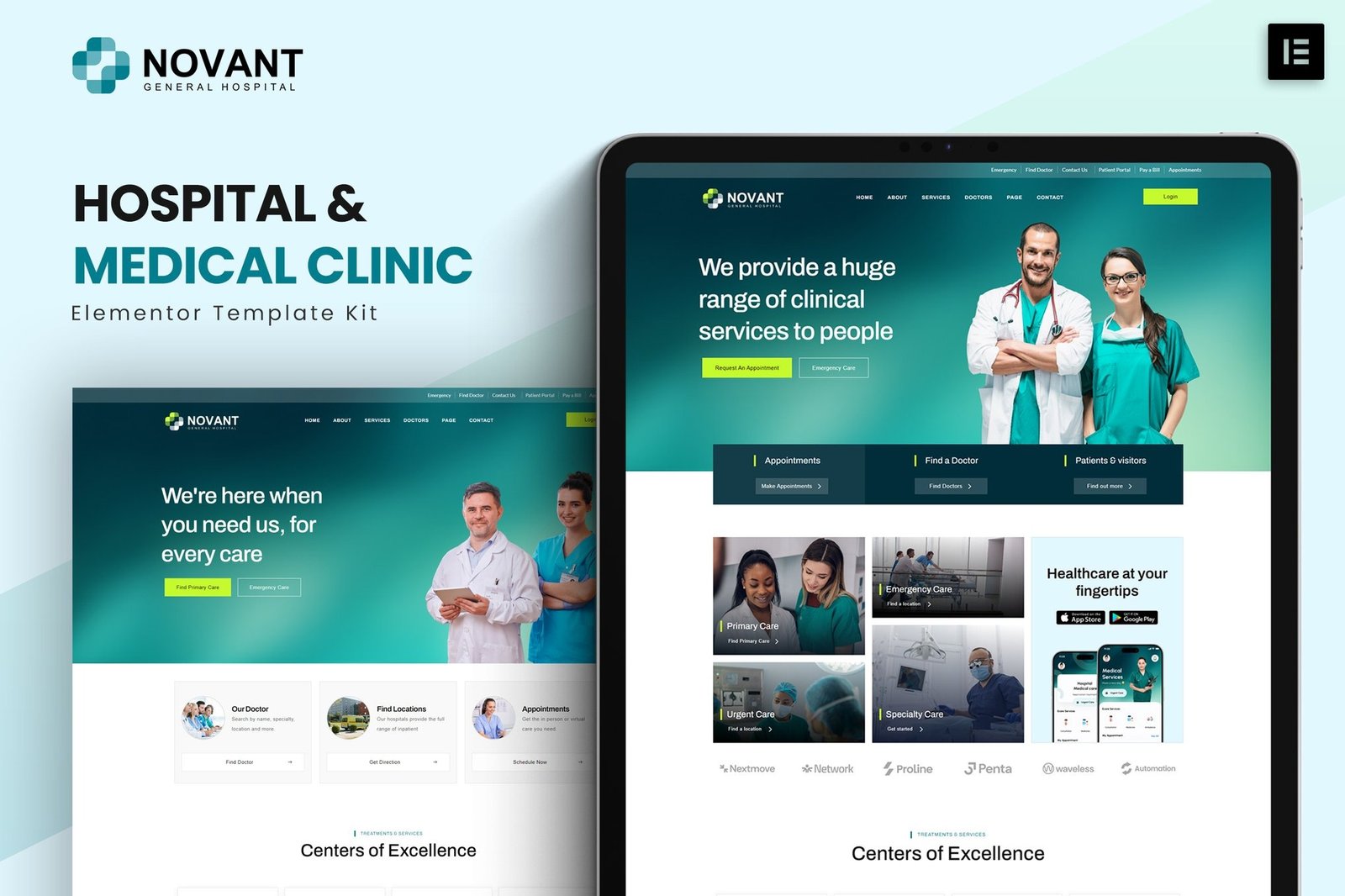
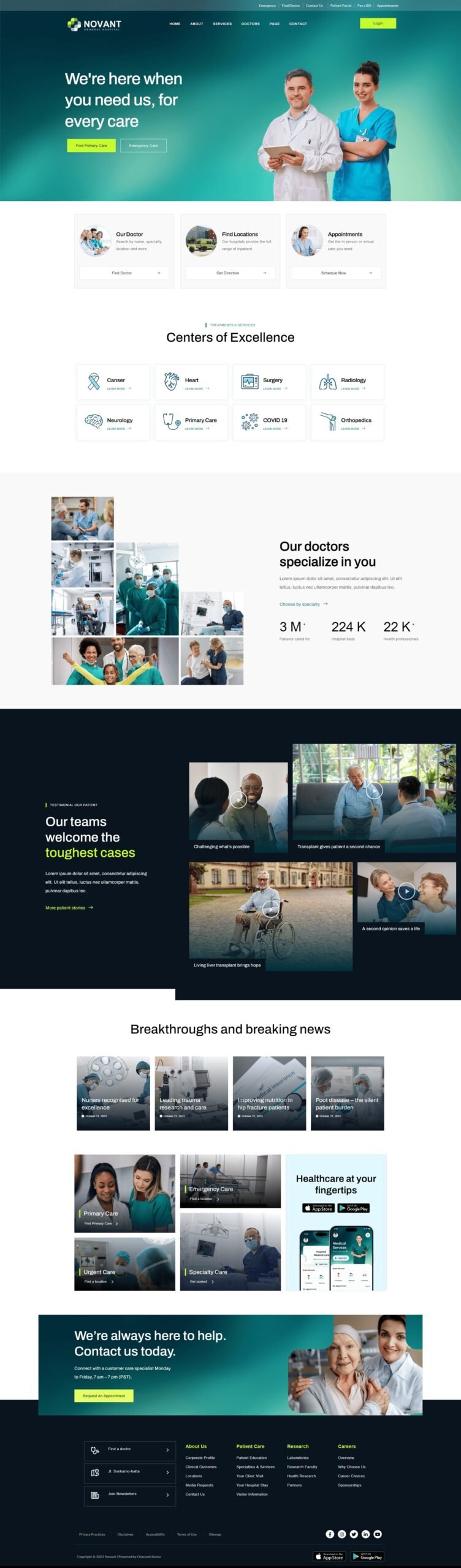
Introducing Novant, a modern and clean Hospital and Medical Clinic Elementor Template Kit designed for creating professional and fully functional WordPress-based websites without writing a single line of code. Novant is fully responsive and retina-ready, offering several features to serve as the perfect starting point for healthcare, doctor, medical centers, and any patient care services.
This template kit includes 20+ carefully crafted templates, allowing you to build your professional website with just a few clicks.
Features:
- Modern & Clean Design: A sleek and modern design to impress your visitors.
- 10+ Ready to Use Templates: A variety of pre-designed templates to suit your needs.
- Fully Responsive Layout: Ensures a great user experience on all devices.
- Retina Ready: Ensures crisp and captivating visuals.
- Fully Customizable: Easy to customize without any coding knowledge.
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Included:
- Home 01
- Home 02
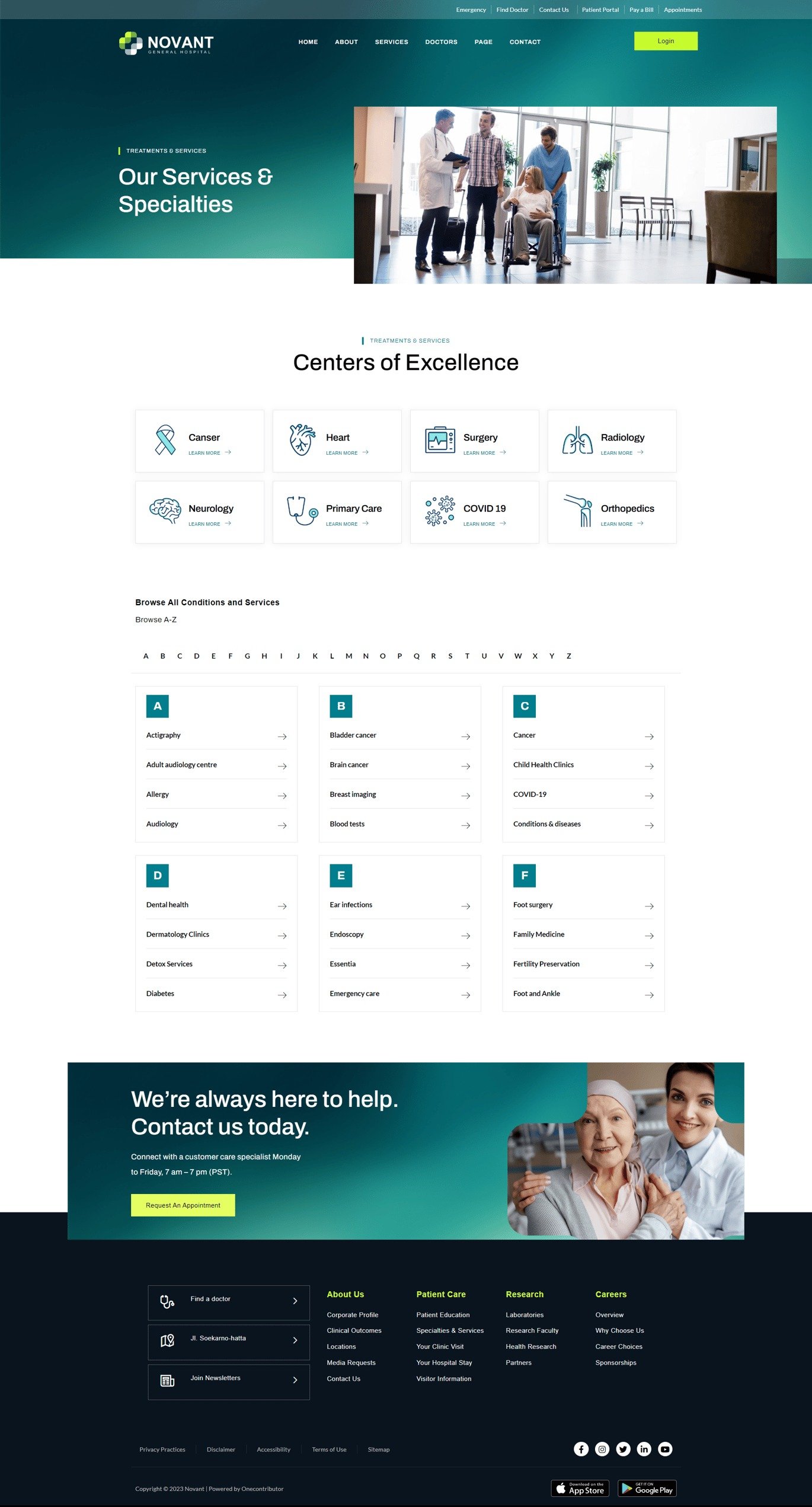
- Services
- Services Detail
- About
- Find Doctor
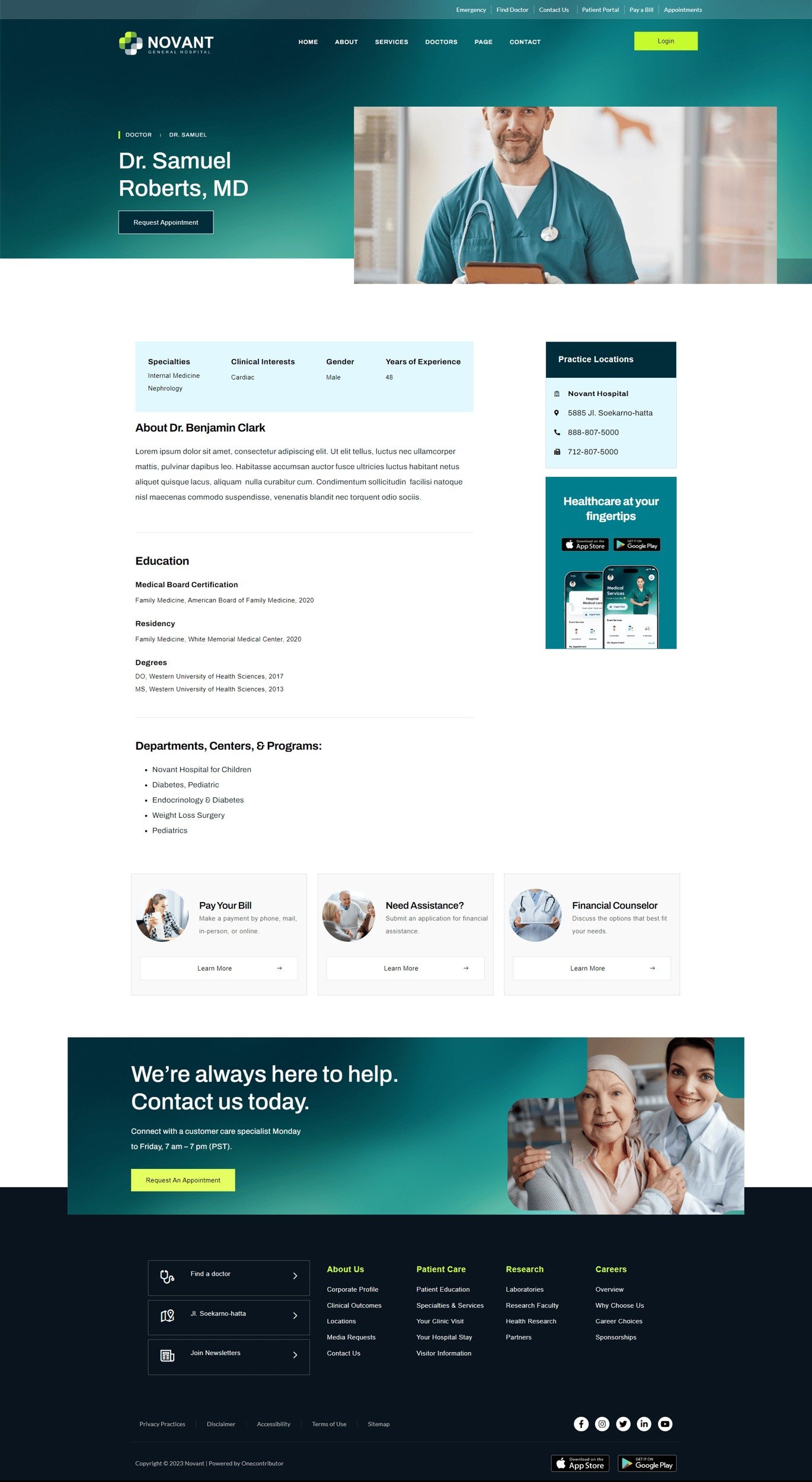
- Doctor Profile
- Patient & Visitor
- Pricing
- Testimonials
- Testimonial Detail
- FAQ
- 404
- News
- Single Post
- Contact
- Header
- Footer
- Global Theme Style
Required Plugins:
- ElementsKit Lite
- MetForm
- Jeg Elementor Kit
How to Install:
- Install and Activate the Digital Products Bazar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins.
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
How to Import Metforms:
- Import Metform Block Templates:
- Import the Metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported Metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
Setup Global Header and Footer in ElementsKit:
- Import the Header and Footer Template:
- Go to ElementsKit > Header Footer and click the Add New button.
- Give it a title and select Type Header or Footer, Conditions on Entire Site, and switch to active.
- Click Edit Content.
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- Compatible With: Elementor
- Compatible Versions: Elementor 3.10.x
- Commercial License













Reviews
Clear filtersThere are no reviews yet.