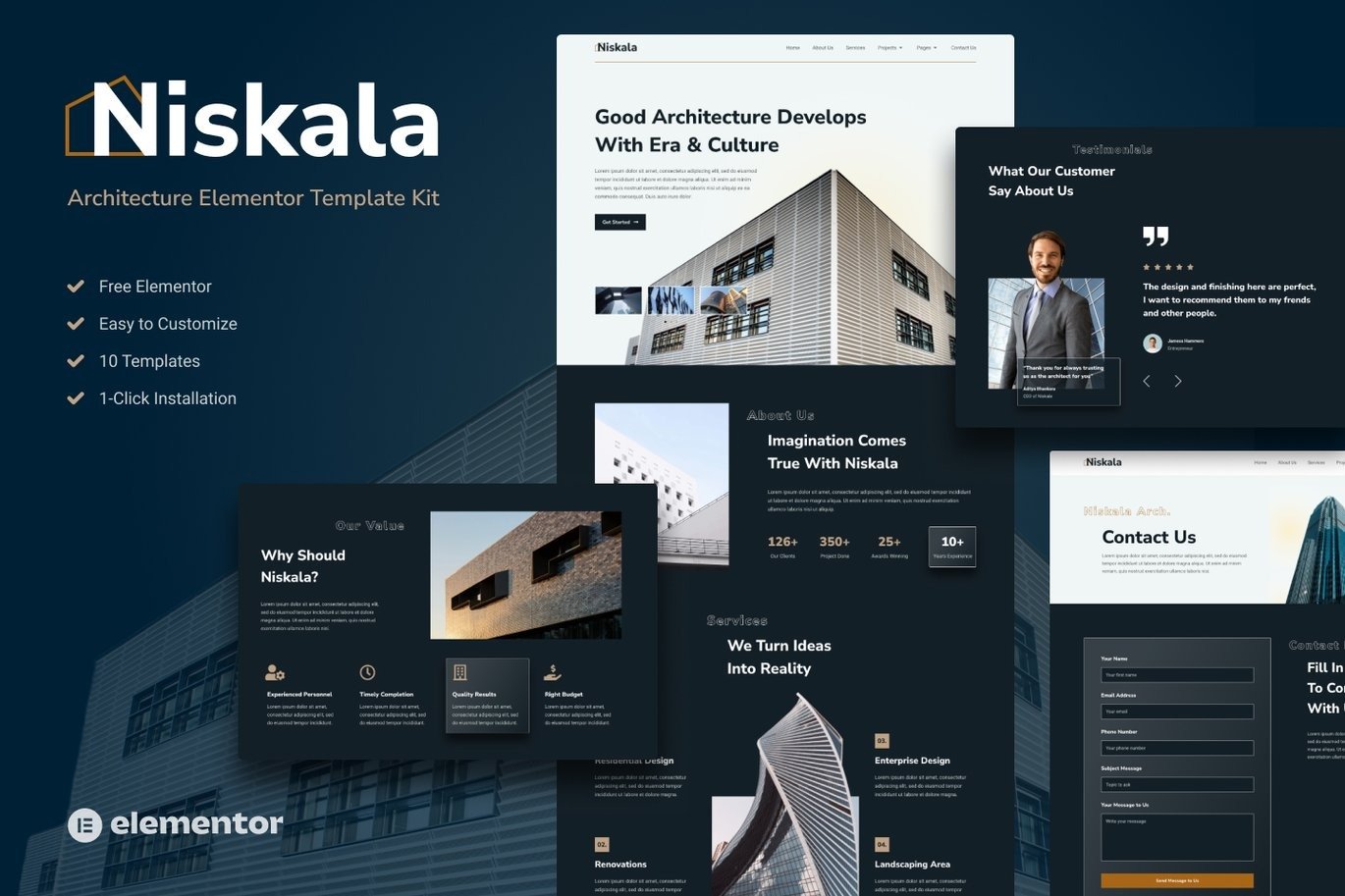
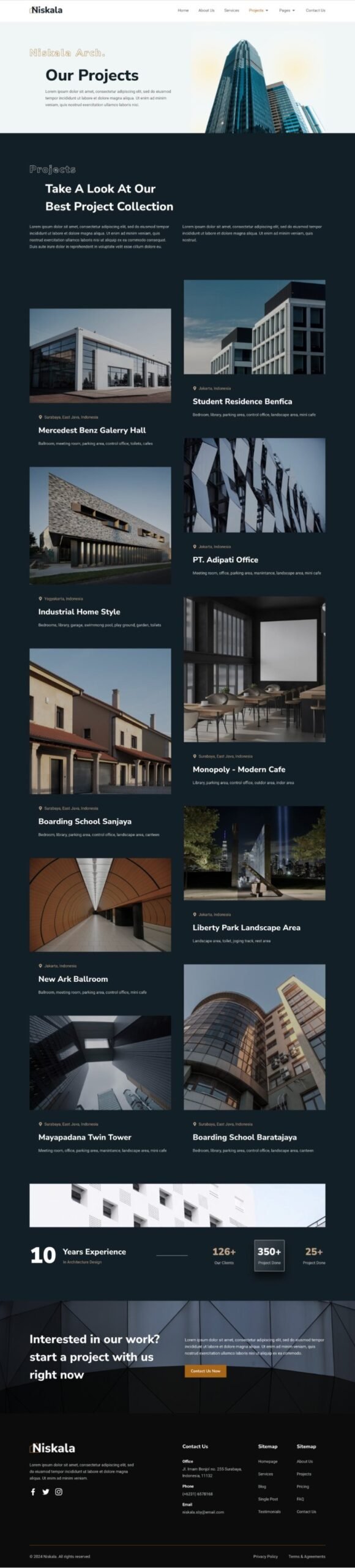
Introducing Niskala Architercture Elementor Template Kit Download designed for corporate businesses looking to showcase their work, services, and professionalism. This template kit supports responsive mobile views, ensuring a seamless user experience across all devices. Explore the design by visiting the demo link.
Templates Included:
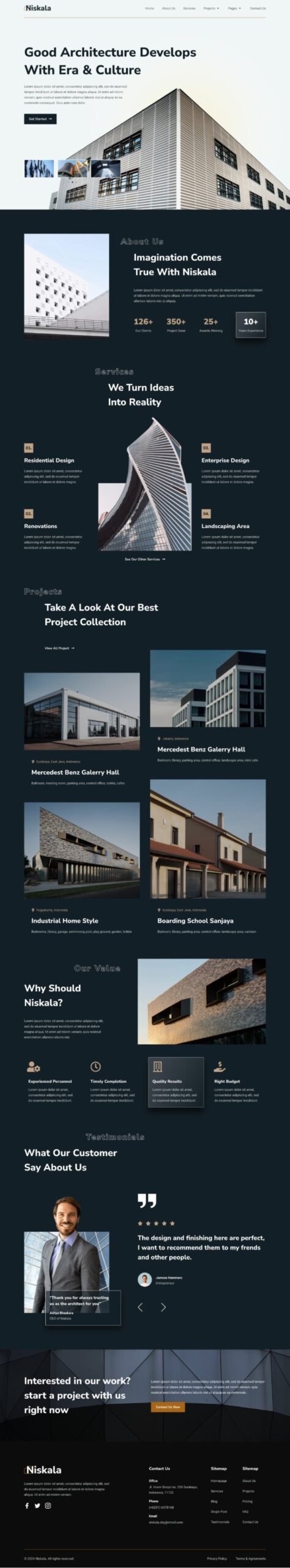
- Homepage
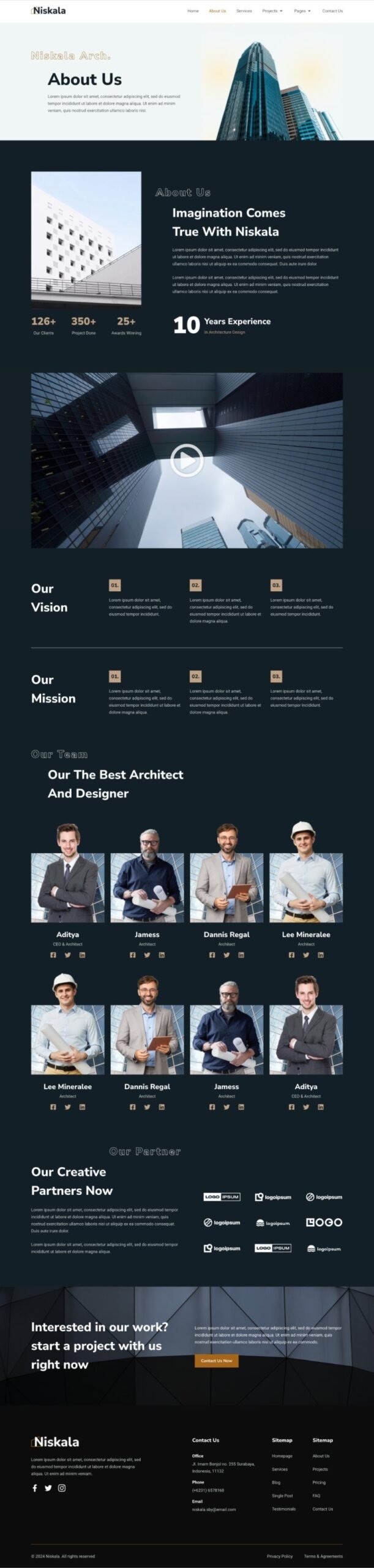
- About Us
- Our Services
- Projects
- Pricing
- Contact Us
- Single Project
- Single Post
- FAQ
- Blog
Required Plugins:
- Elementor
- ElementsKit Lite
- Gum Elementor Addon
- Jeg Elementor Kit
- Elementor Header & Footer Builder
- MetForm
How to Use Template Kits:
- Install and Activate the Digital Products Bazaar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazaar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Digital Products Bazaar are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elementor > Settings > Features Tab > Flexbox Container > Activate and then press Save Changes button.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers can be customized under Templates > Theme Builder.
How to Setup Header in Jeg Elementor Kit Plugin:
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the pencil icon to Edit and Elementor will appear.
- Click the gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
How to Import Metforms:
- Import the Metform Block Templates:
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click ‘Add Template’ (gray folder icon).
- Click ‘My Templates’ tab.
- Choose your imported Metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close.’ The form will appear in the template.
- Click Update.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- File Types: HTML, CSS, JS
- Compatible With: Elementor, Elementor Pro, WPML, Bootstrap
- Compatible Versions: Elementor 3.10.x
- Commercial License











Reviews
Clear filtersThere are no reviews yet.