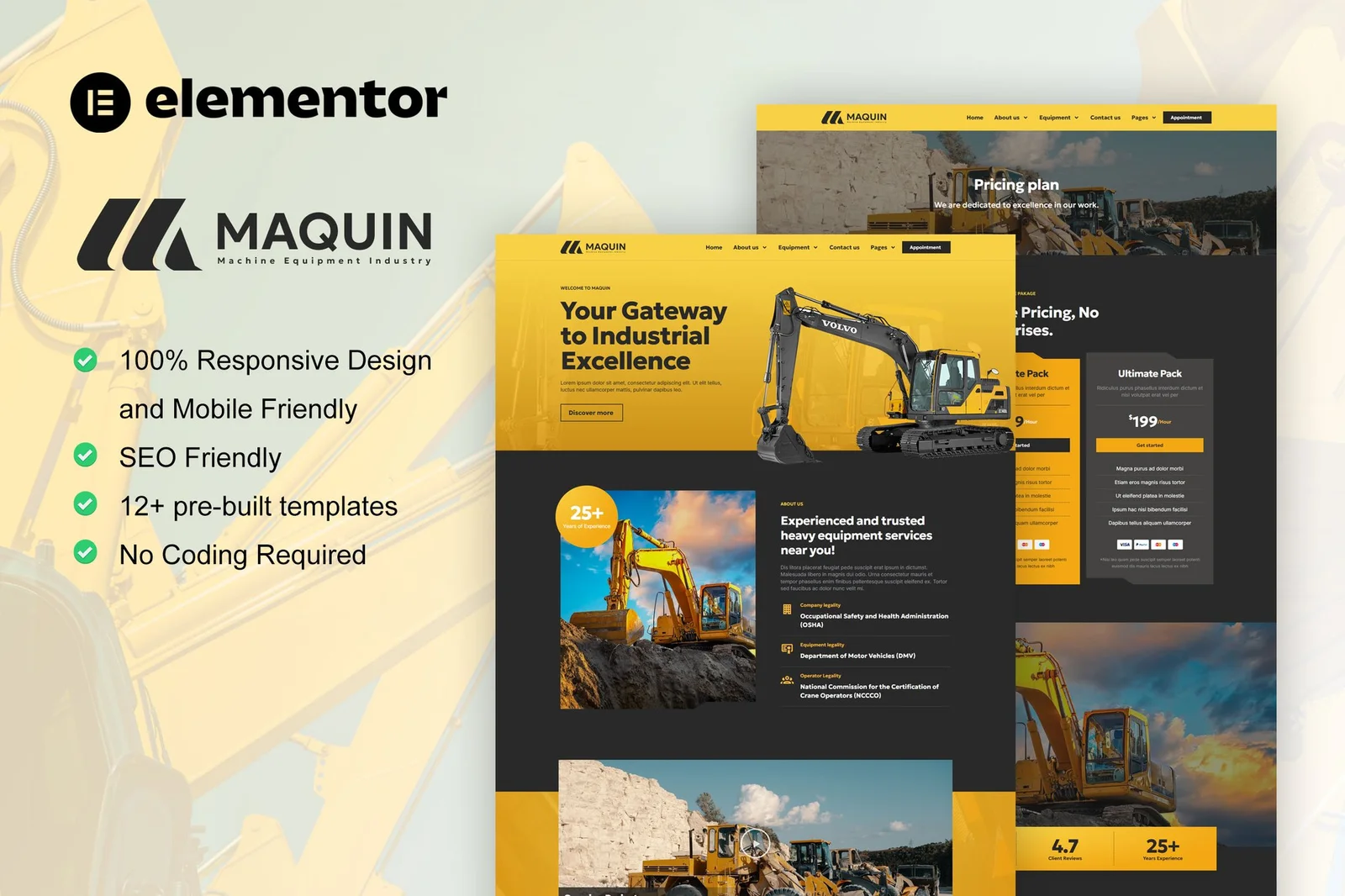
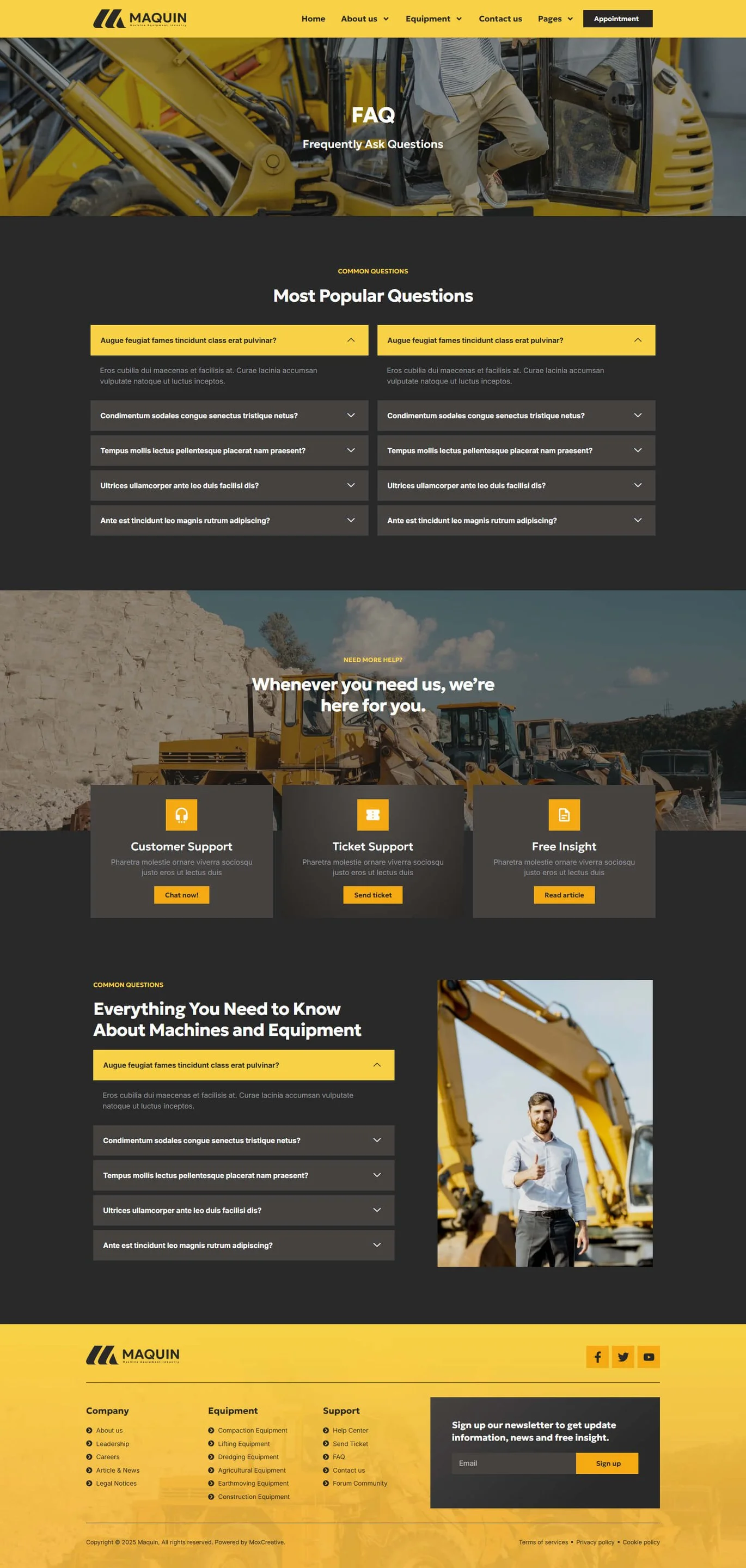
Introducing Maquin, an Elementor Pro Template Kit designed for Machinery & Construction Equipment Rental Service websites. This template features a clean, professional, and modern style, making it easy to build a high-quality rental service website. With Elementor Page Builder, you can easily edit or customize your site without any coding knowledge. Save time and effort with this comprehensive template kit.
Key Features:
- Modern and Professional Design: Aesthetically pleasing and professional layout.
- Built with Elementor Pro: Advanced customization options.
- 100% Responsive & Mobile-Friendly: Ensures a great user experience on all devices.
- 12+ Pre-Built Templates: Choose from a variety of pre-designed templates.
- Easy to Customize: Simple and straightforward customization options.
- Compatible with Hello Elementor Theme: Optimized for use with the free Hello Elementor theme.
- Error 404 Page: Customizable 404 error page.
- About Us Page: Showcase your company’s story and values.
- Blog Page: Share industry news, tips, and updates.
- Contact Us Page: Easily accessible contact information.
- Detail Equipment Page: Provide detailed information about your rental equipment.
- Equipment Page: List all available equipment for rent.
- FAQ Page: Answer common questions from your customers.
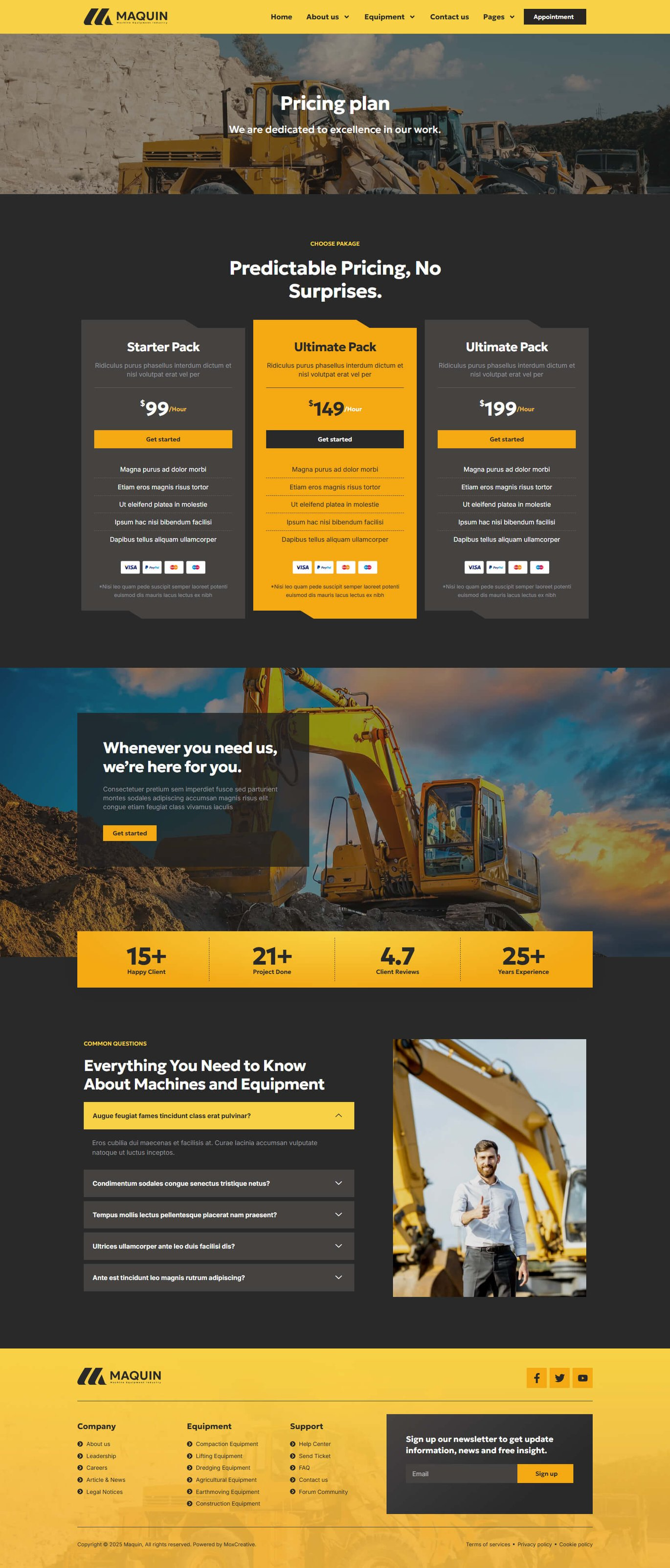
- Pricing Plan Page: Display your rental pricing plans.
- Project Page: Showcase your completed projects.
- Single Post Page: Detailed blog posts.
- Team Page: Introduce your team members.
- Global Style: Consistent design across your website.
- Header and Footer: Customizable header and footer sections.
Required Plugins:
- Elementor Pro: Required for some templates and features (not included).
- ElementsKit Lite: Additional Elementor widgets.
- Skyboot Icons: Icon library for Elementor.
How to Use Template Kits:
- Install and Activate the Digital Products Bazaar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazaar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Digital Products Bazaar are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elementor > Settings > Features Tab > Flexbox Container > Activate and then press Save Changes button.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- File Types: HTML, CSS, JS
- Compatible With: Elementor, Elementor Pro, WPML, Bootstrap
- Compatible Versions: Tested up to version 3.10.x, 3.8.x
- Commercial License












Reviews
Clear filtersThere are no reviews yet.