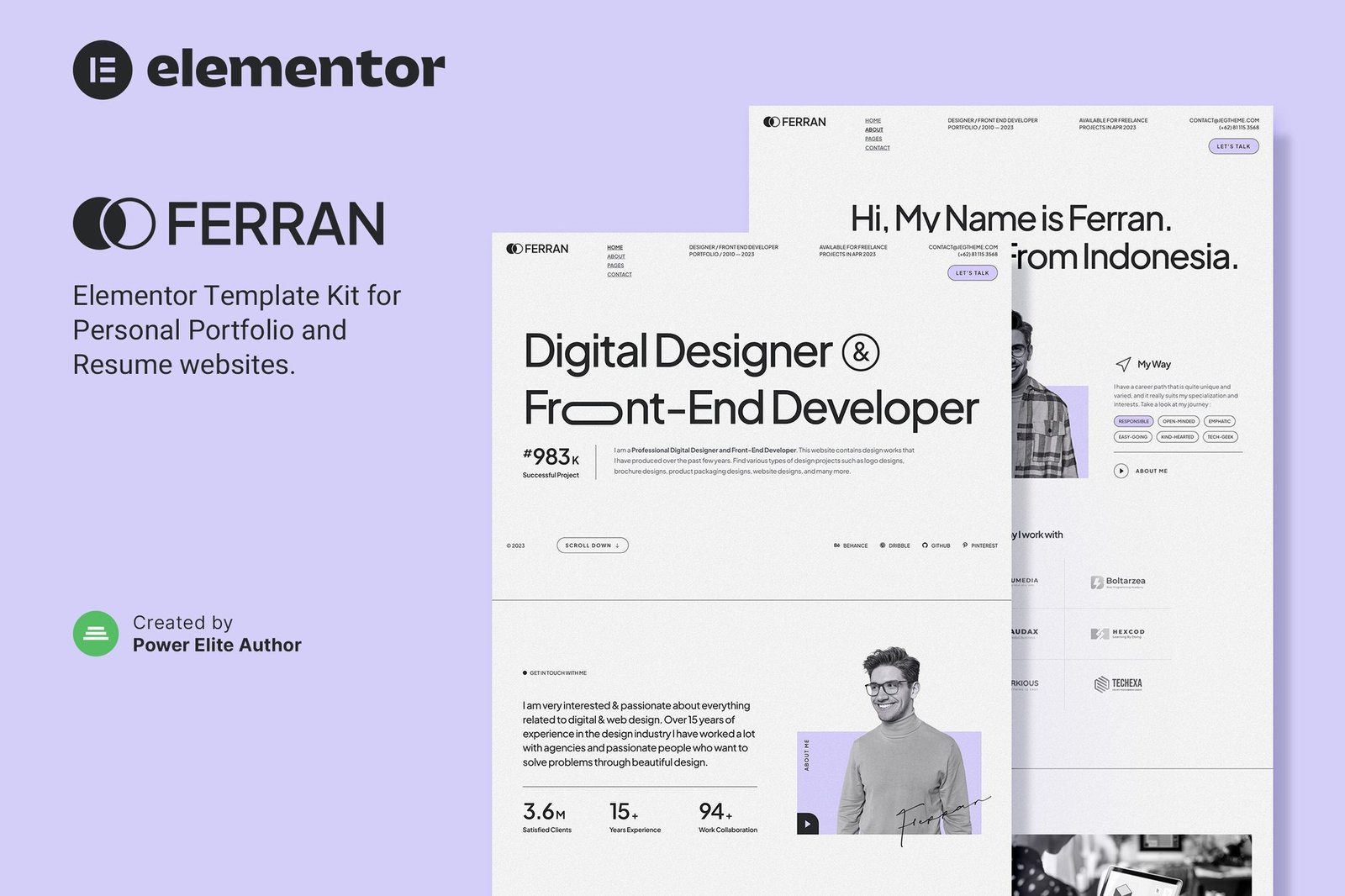
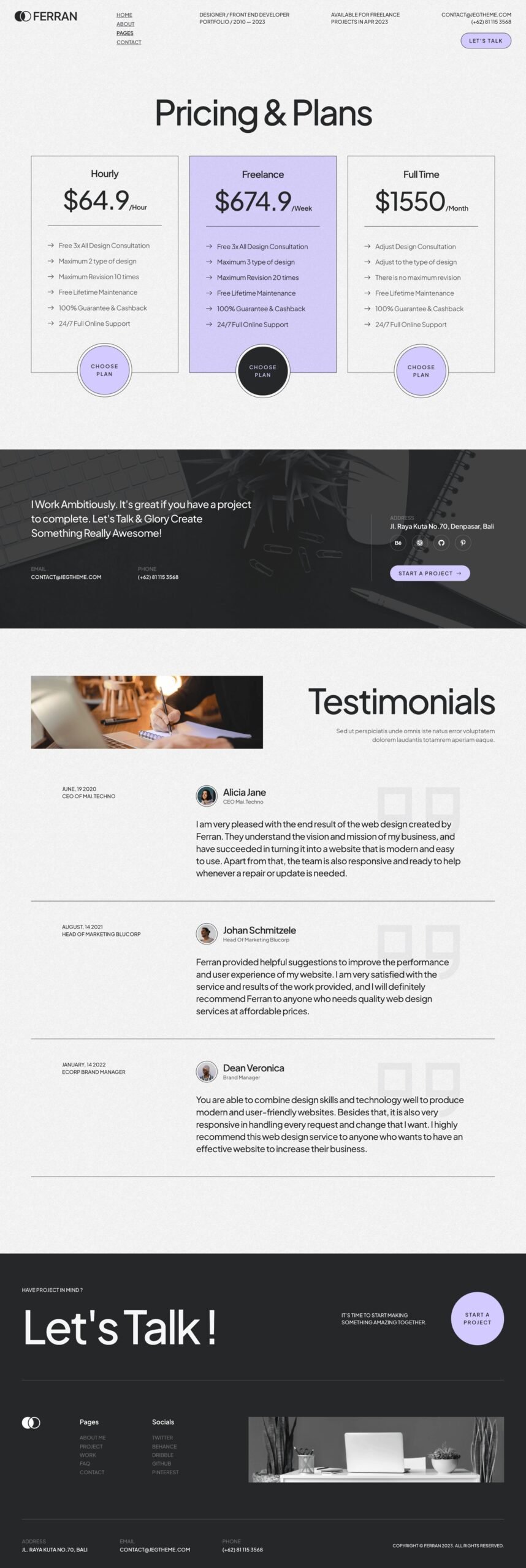
Introducing Ferran, a modern and clean Elementor Template Kit designed to create a stunning personal portfolio or online resume. Perfect for web developers, UI/UX designers, and freelancers, Ferran showcases your creativity and expertise with a beautiful and unique design that is 100% responsive and retina-ready. With the power of Elementor, this kit is incredibly easy to use, allowing you to create and customize your website with ease.
Key Features:
- Using Free Plugins: Elementor Pro is not required.
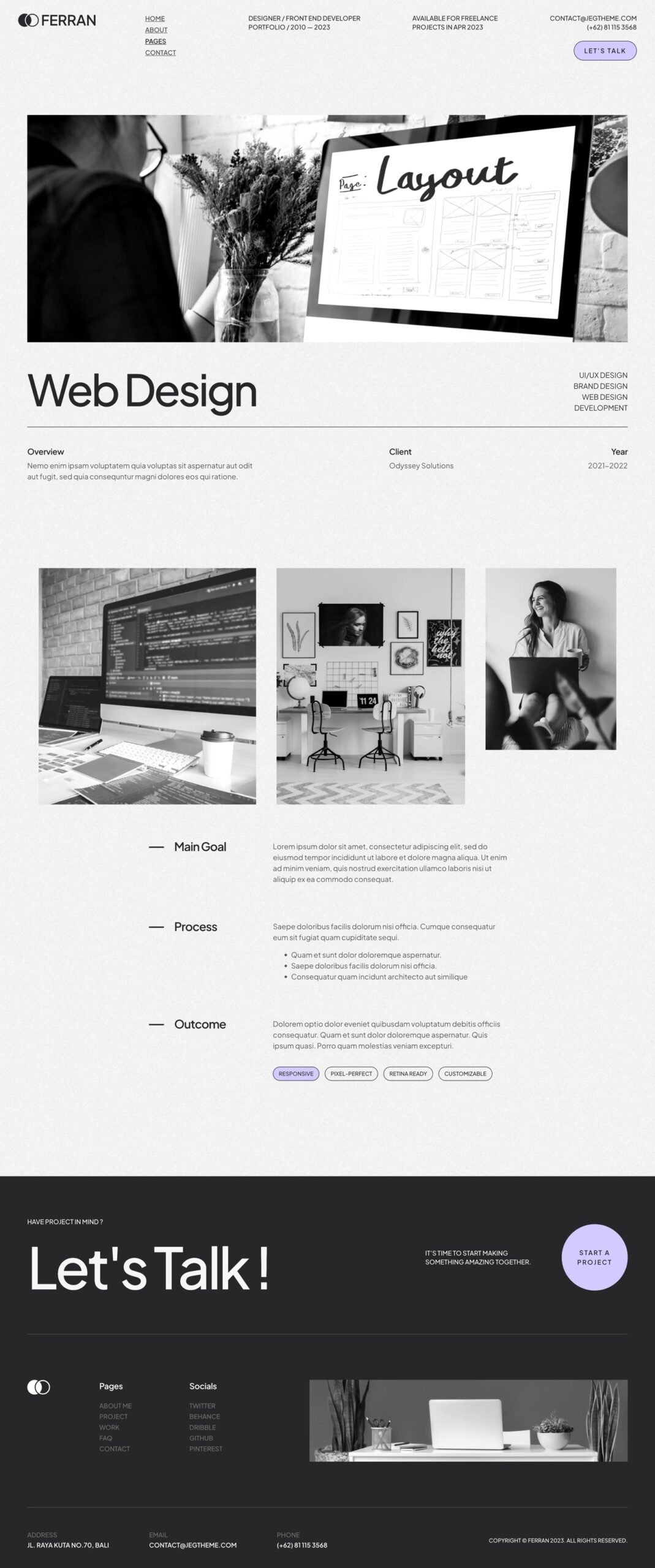
- Modern & Clean Design: A sleek and modern design to impress your visitors.
- 12+ Ready to Use Templates: A variety of pre-designed templates to suit your needs.
- Fully Responsive Layout: Ensures a great user experience on all devices.
- Retina Ready: Ensures high-quality visuals on retina displays.
- Fully Customizable: Easy to customize without any coding knowledge.
- Cross Browser Compatibility: Compatible with Chrome, Firefox, Safari, and Opera.
Templates Included:
- Home
- About
- Portfolio
- Portfolio Details
- Pricing
- Blog
- Single Post
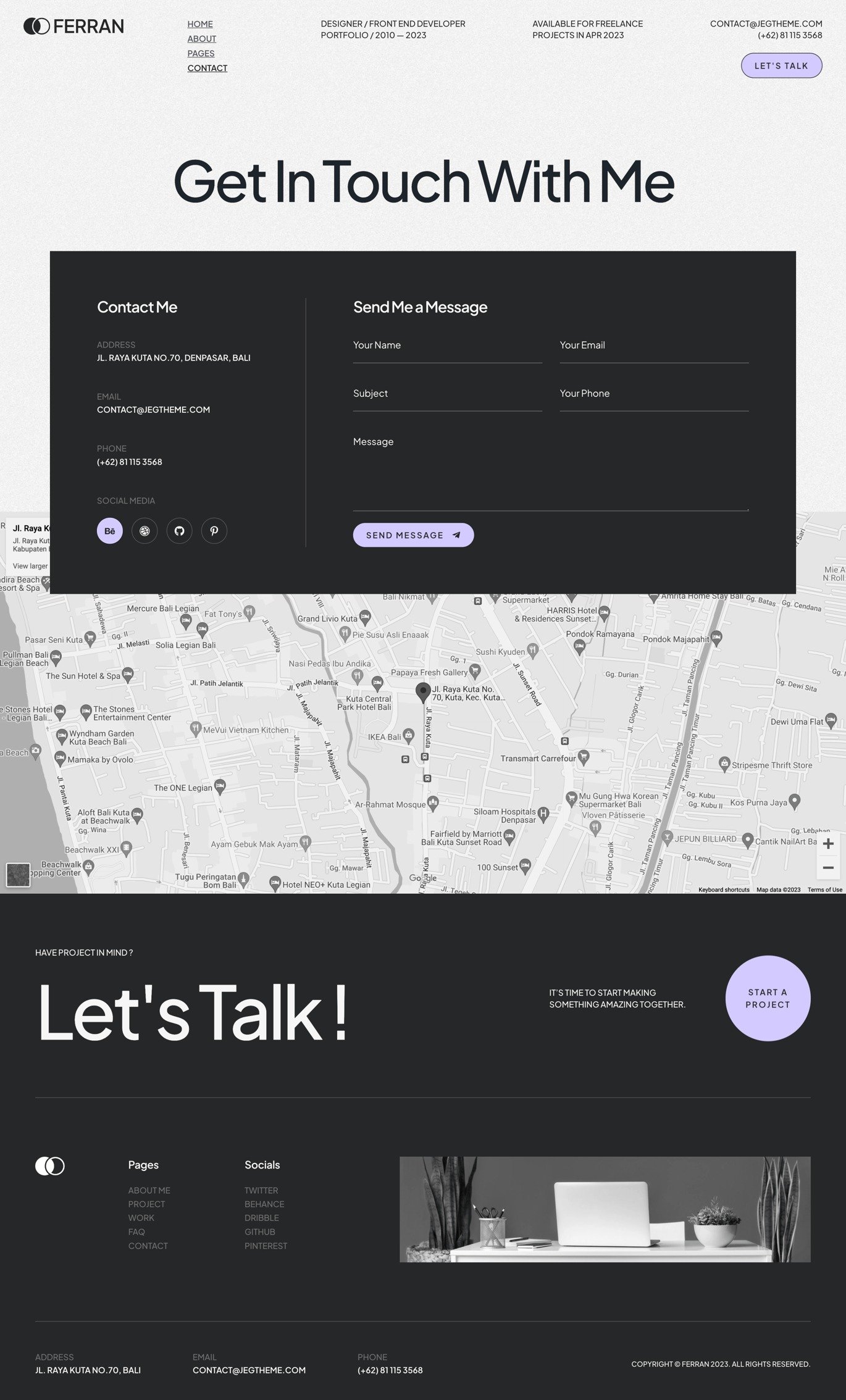
- Contact
- MetForm Contact
- Header
- Footer
- Global Theme Style
Required Plugins:
- Elementor
- Jeg Elementor Kit
- MetForm
How to Use Template Kits:
- Install and Activate the Digital Products Bazar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Digital Products Bazar subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first.
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
For further support, go to Elementor > Get Help in the WordPress menu.
How to Import MetForms:
- Import MetForm Block Templates:
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the MetForm widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click ‘Add Template’ gray folder icon.
- Click ‘My Templates’ tab.
- Choose your imported MetForm template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
How to Set Up Header in Jeg Elementor Kit Plugin:
- Go to Jeg Elementor Kit Menu Item > Header Template:
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
Additional Information:
This Template Kit uses demo images from Digital Products Bazar. You will need to license these images from Digital Products Bazar to use them on your website, or you can substitute them with your own.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- Compatible With: Elementor
- Compatible Versions: Elementor 3.10.x, Elementor 3.8.x, Elementor 3.6.x, Elementor 3.5.x, Elementor 3.4.x
- Commercial License













Reviews
Clear filtersThere are no reviews yet.