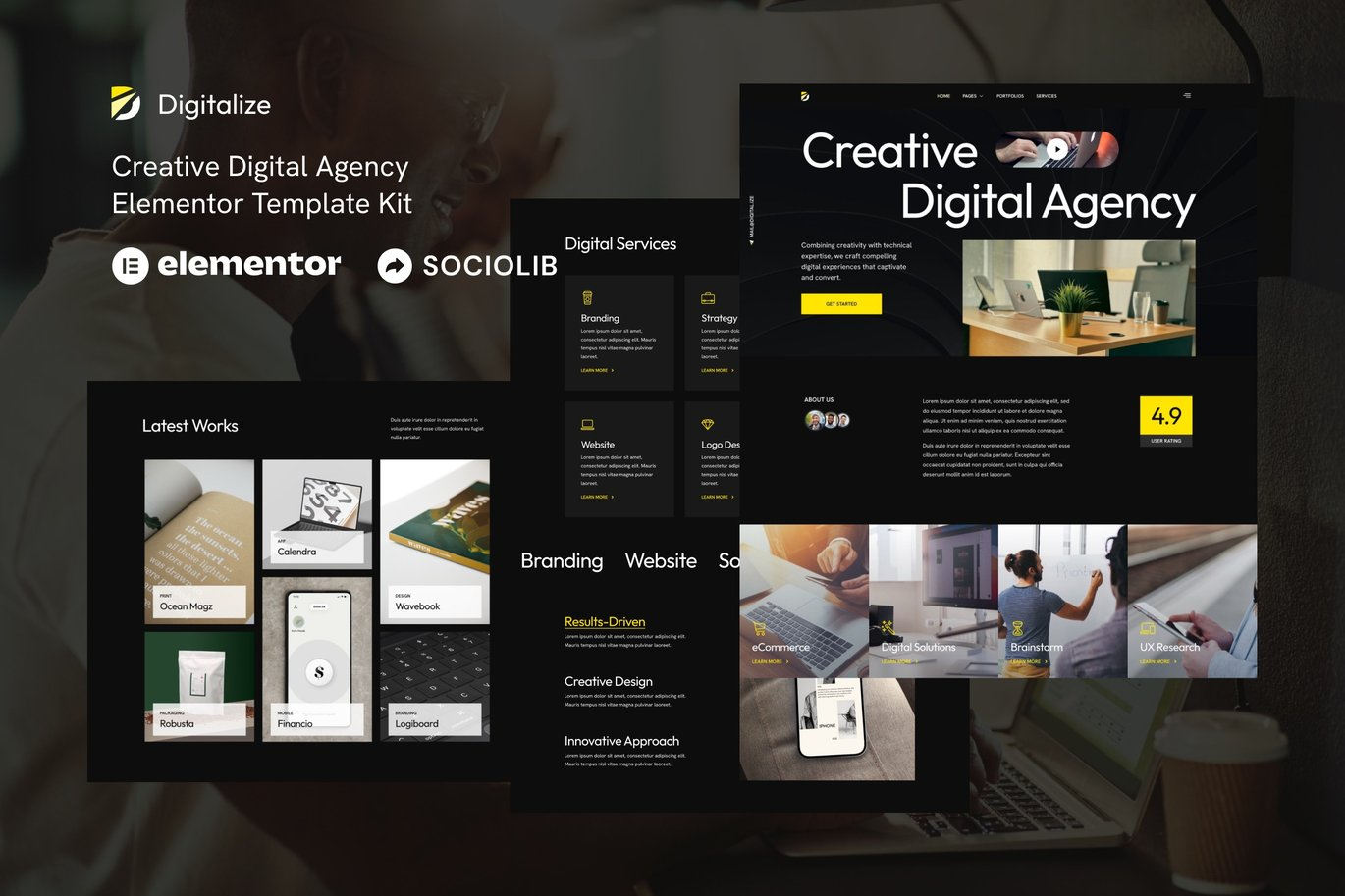
Introducing Digitalize Creative Digital Agency and Portfolios Elementor Template Kit Download designed to help you quickly and easily create a stunning website for your creative digital agency, portfolio, or any related business. Perfect for design agencies, digital studios, marketing agencies, SEO experts, social media management, website agencies, and more, Digitalize Creative Digital Agency and Portfolios Elementor Template Kit Download offers a modern and dark web design style to bring a contemporary feel to your blog.
Key Features:
- 15+ Templates: Includes a variety of pre-built templates for different sections of your website.
- True No-Code Customization: Utilize the drag-and-drop visual builder for easy customization without any coding knowledge.
- Centralized Customization: Customize fonts and colors in one place or fine-tune individual elements for a consistent look.
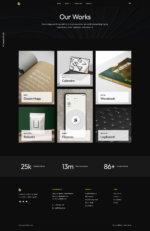
- Clean and Minimal Design: Features a sleek and modern aesthetic that captivates visitors and enhances your brand’s image.
- Fast-Loading: Ensures your website loads quickly for a better user experience.
- Compatibility: Works with most Elementor themes.
- Responsive Design: Ensures your website looks great on all devices, from desktops to smartphones and tablets.
Templates Included:
- Home 1
- Home 2
- Home 3
- Portfolios
- Services
- About
- Single Services
- Single Portfolio
- Pricing
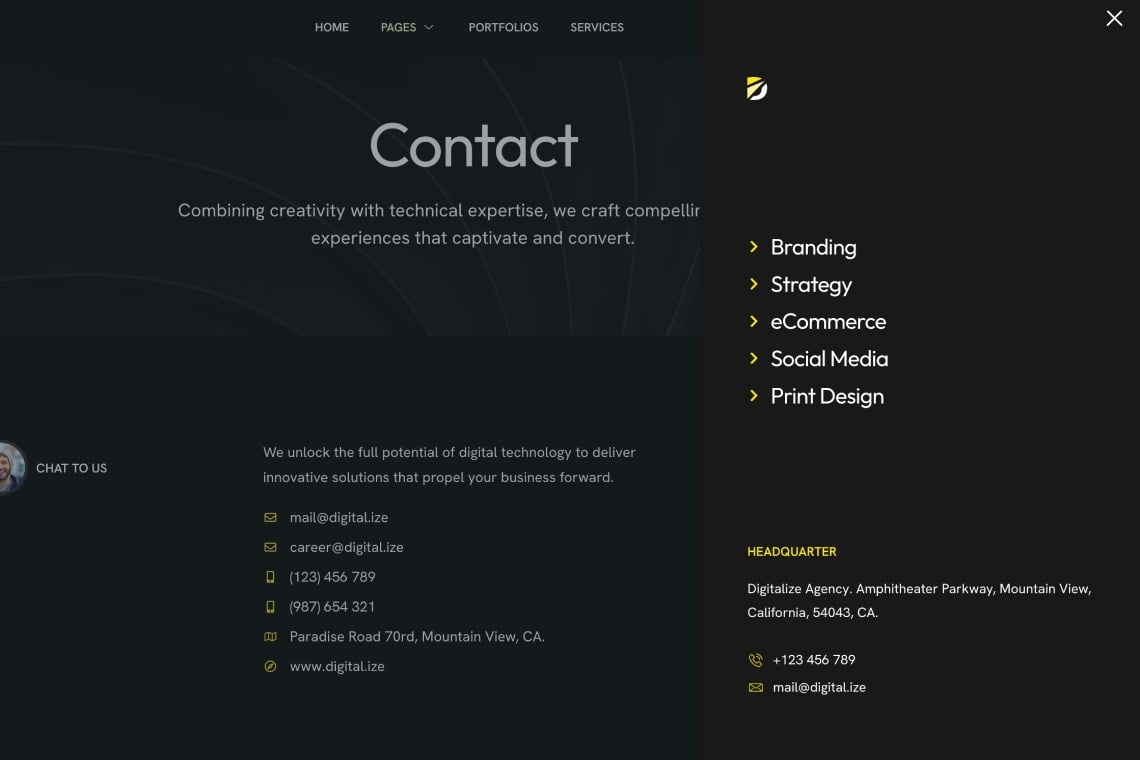
- Contact
- Blog
- Post
- Menu Off Canvas
- Header
- Footer
- Global Style
Required Plugins:
- ElementsKit Lite
- Qi-Addons
How to Use Template Kits:
- Install and Activate the Envato Elements Plugin:
- Go to Plugins > Add New in WordPress.
- Search for “Envato Elements” and install and activate the plugin.
- Download and Upload the Template Kit:
- Download your kit file from Envato and do not unzip it.
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Install Requirements:
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins.
- Import Global Kit Styles:
- Click Import on the Global Kit Styles first. This will set up the site settings.
- Import Templates:
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Create and Edit Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin:
- Import the Header and Footer Template:
- Go to ElementsKit Lite > Header Footer and click the Add New button.
- Give it a title and select Header, display on Entire Site, and click Publish.
- Click Edit with Elementor.
- Click the gray folder icon to access the My Templates tab and select the header template to import and Update.
- Repeat the process for the Footer.
Detailed Guide:
For further support, go to Elementor > Get Help in the WordPress menu.
Notes:
This Template Kit uses demo images from Unsplash and Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.











Reviews
Clear filtersThere are no reviews yet.