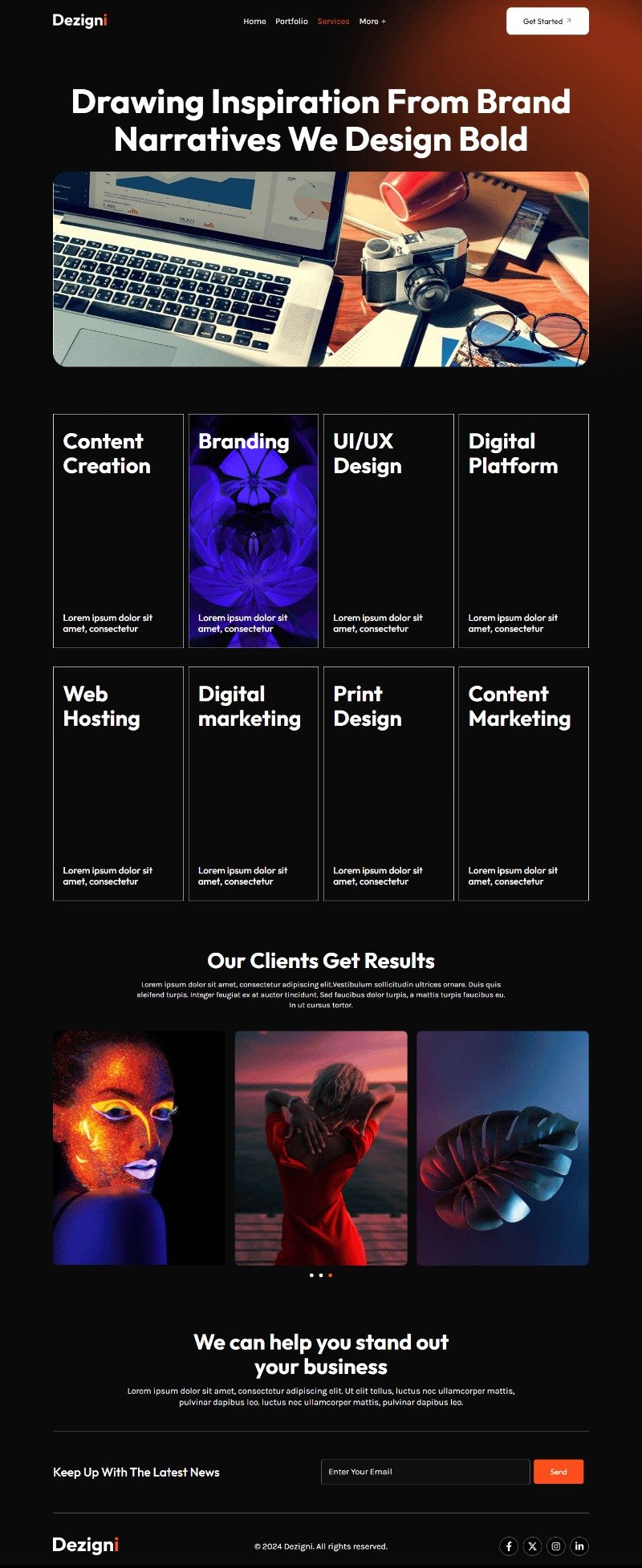
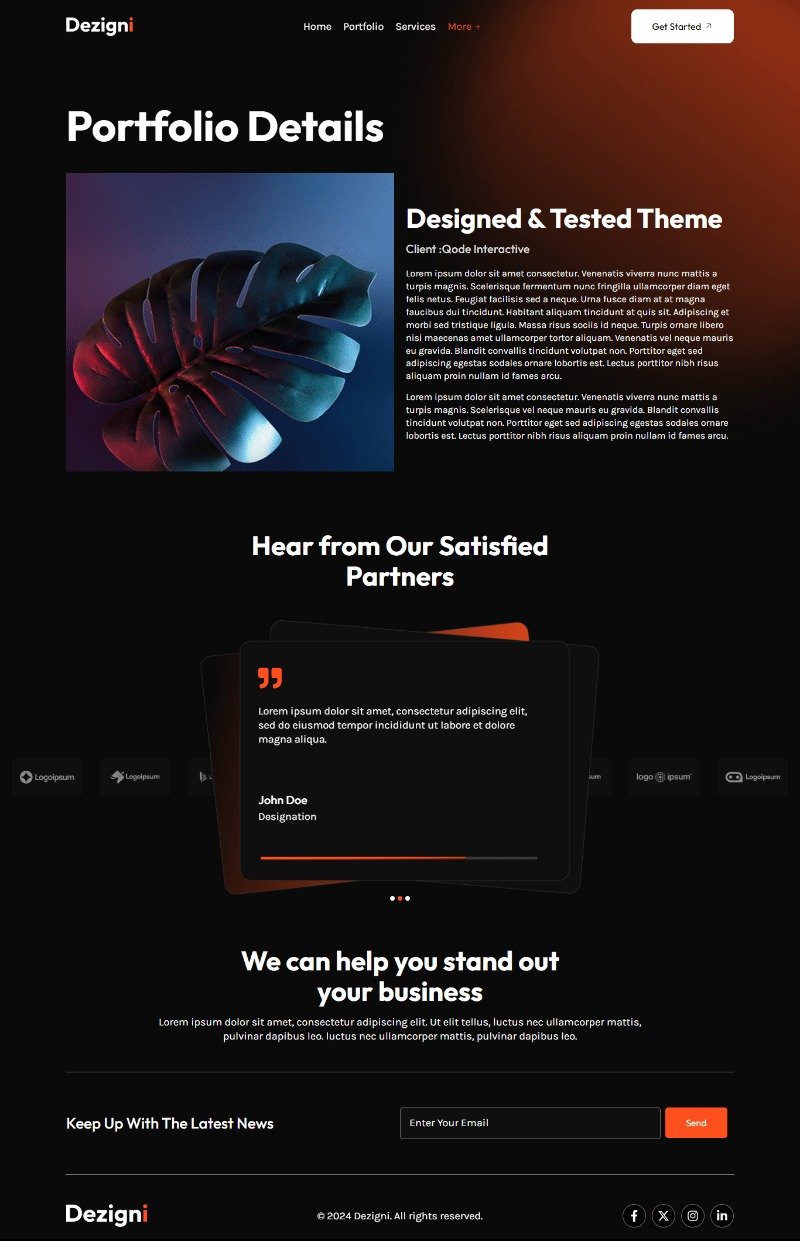
Introducing Dezigni, a sleek and modern Elementor template kit crafted for digital design agencies. With its clean layouts, dynamic visuals, and user-friendly customization, it’s perfect for showcasing your creative projects, services, and team. Designed to elevate your brand presence, Dezigni offers seamless responsiveness and effortless editing, making it an ideal choice for agencies aiming to stand out in the digital world.
Features:
- Individual Elements Customization: Fine-tune individual elements or change fonts and colors globally.
- Drag-and-Drop Visual Builder: True no-code customization with Elementor’s drag-and-drop builder.
- Contemporary and Professional Design: Aesthetically pleasing and professional layout.
- Fast-Loading: Optimized for quick loading times.
- Compatible with Most Elementor Themes: Works seamlessly with most themes that support Elementor.
Templates Included:
- Home
- Portfolio
- Services
- About
- Pricing
- Contact Us
- Portfolio Details
- Team
- Blogs
- FAQ
- Testimonials
- Coming Soon
- 404
Sections and Blocks:
- Message Form
- Newsletter Form
Required Plugins Pre-Installed With the Kit:
- Elementor
- Happy Elementor Addons
- Jeg Elementor Kit
- Metform
How to Use Template Kits:
- Install and Activate the Digital Products Bazar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins.
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
Importing Metforms:
- Import Metform Block Templates:
- Import the Metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported Metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
Configuring Global Header and Footer in ElementsKit:
- Import the Header and Footer Template:
- Go to ElementsKit > Header Footer and click Add New.
- Add a title and select Entire Site, then click Create.
- Click the pencil icon to Edit and Elementor will appear.
- Click the gray folder icon to access My Templates tab and insert the header template.
- Customize and Save.
- Repeat for the footer.
Images Used:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- Compatible With: Elementor
- Compatible Versions: Elementor 3.10.x
- Commercial License













Reviews
Clear filtersThere are no reviews yet.