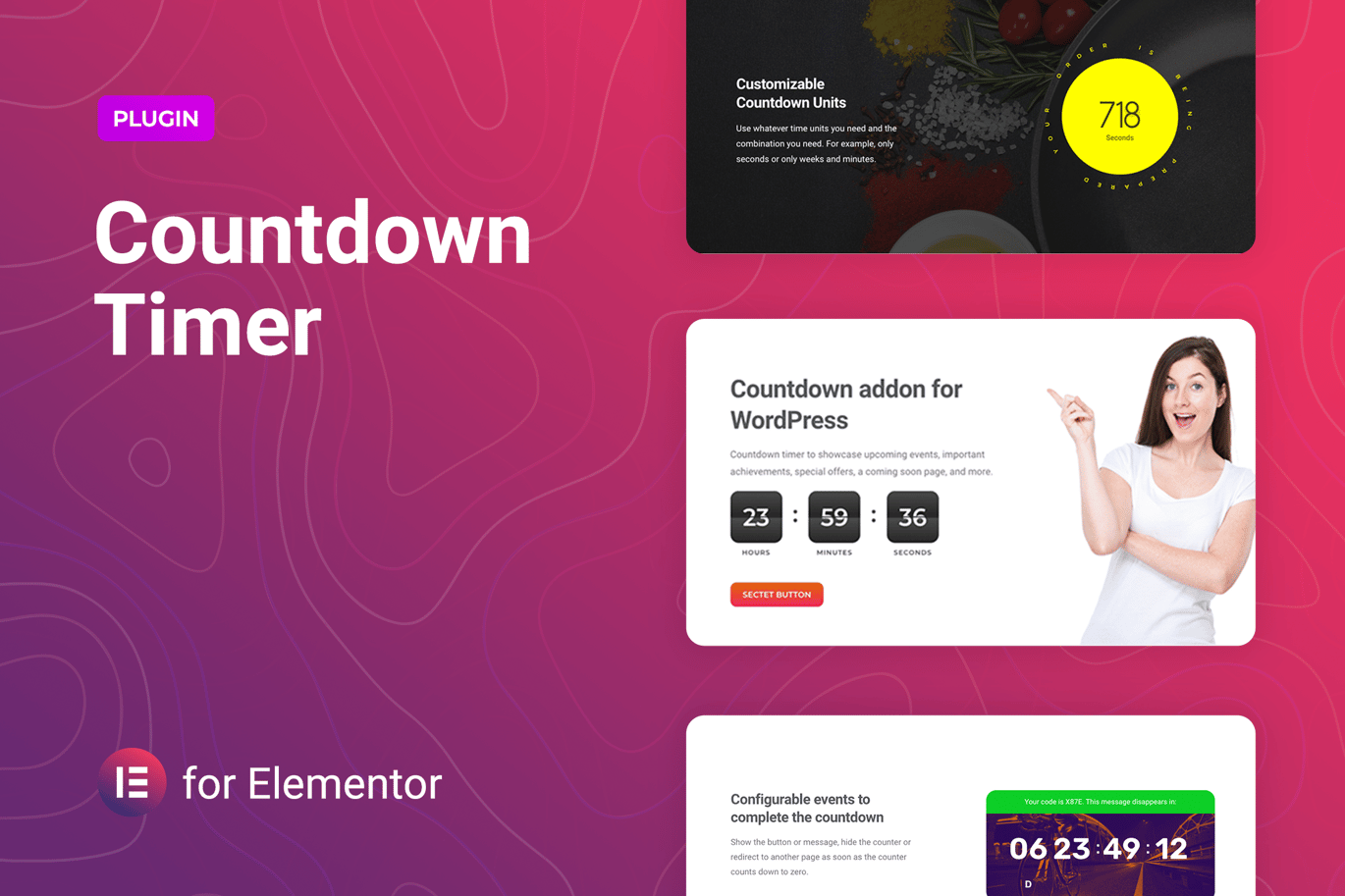
Introducing Countdown Timer for Elementor Download, a powerful WordPress plugin designed to add a countdown timer to your Elementor-built website. Perfect for showcasing upcoming events, important achievements, special offers, coming soon pages, and more, this plugin is a powerful marketing tool to create a sense of urgency and encourage your Countdown Timer for Elementor Download visitors to take action.
Key Features:
- Easy Setup: Adding and configuring the widget takes only a few minutes.
- Unlimited Counters: Add an unlimited number of countdown timers to your website or page.
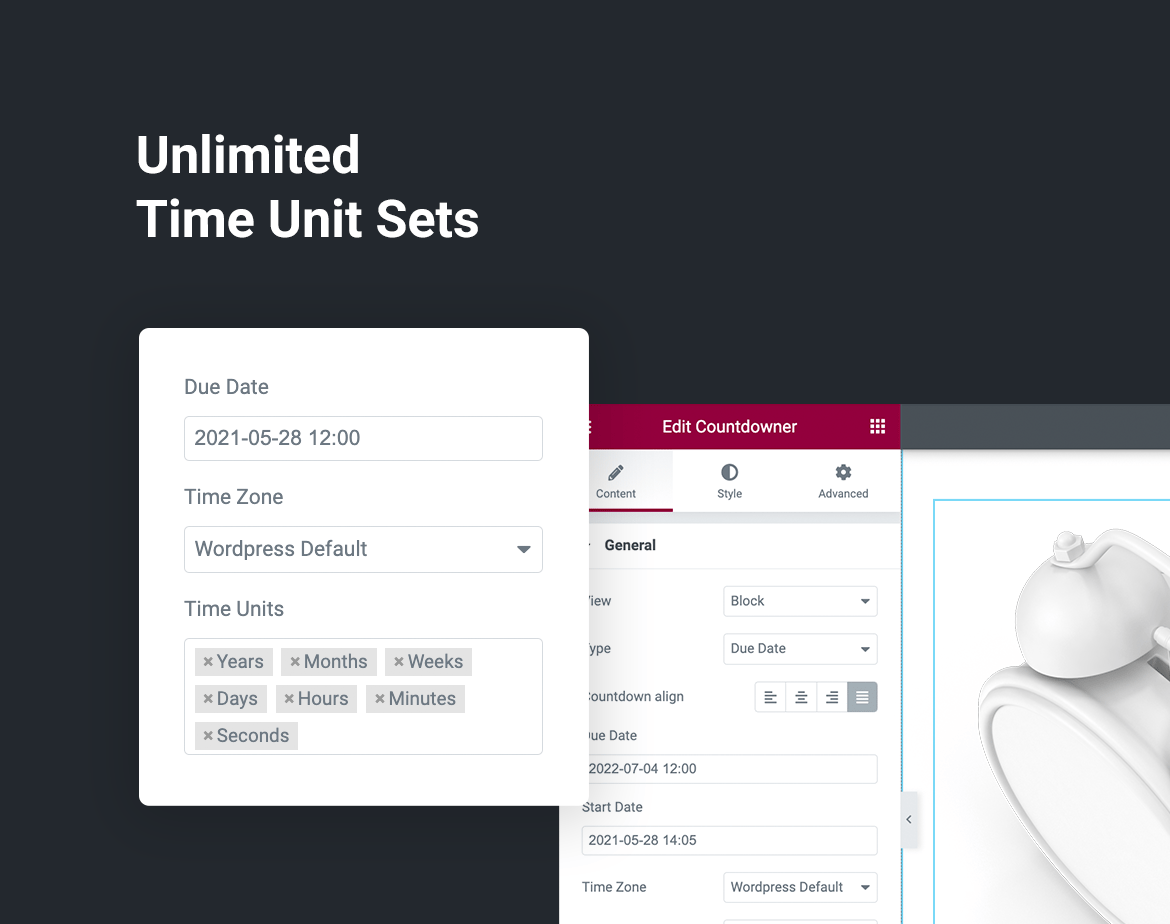
- Flexible Settings: Manage and configure the countdown and each of its elements to meet your goals.
- Two Timing Types: Choose between a countdown to a certain date or an evergreen timer.
- View Types: Select between Block or Inline view types and customize the time units displayed on the counter.
- Digital Animations: Choose from five digital animations (flip clock, Circle, Fade, Roll digits, Glowing) to make the timer more engaging.
- Post-Expiration Actions: Select actions like displaying a message/button, redirecting to another page, or hiding the countdown after the time expires.
- Pre-Styled Templates: Get started quickly with 5 unique, pre-styled templates.
- Customizable Styles: Manage size, typography, Countdown Timer for Elementor Download. colors, background, border, and other styles for different elements. Apply various styles for different digit states like normal or hover.
- Responsive Design: Ensures the countdown timer looks great on all devices and browsers.
- SEO Friendly: Optimized for search engines.
- Translation Ready: Includes a .pot file for quick translation into any language.
- RTL Support: Perfect for right-to-left languages.
- Lightweight and Fast: Optimized for performance.
- Compatibility: Works well with all WordPress themes built on Elementor and is compatible with all major browsers (Chrome, Firefox, Safari, Opera, and Edge).
How to Use the Plugin:
- Install and Activate the Plugin:
- Go to Plugins > Add New in WordPress.
- Search for “Countdown Timer for Elementor” and install and activate the plugin.
- Add a Countdown Timer:
- Go to Elementor > Templates and create a new template or edit an existing one.
- Drag and drop the Countdown Timer widget onto your page.
- Customize the timer settings, including the countdown type, view type, animations, and post-expiration actions.
- Customize the Timer:
- Use the style settings to customize the fonts, colors, borders, backgrounds, and other elements of the timer.
- Apply different styles for normal and hover states.
Detailed Guide:
For further support, refer to the Countdown Timer for Elementor Download documentation or go to Elementor > Get Help in the WordPress menu.













Reviews
Clear filtersThere are no reviews yet.