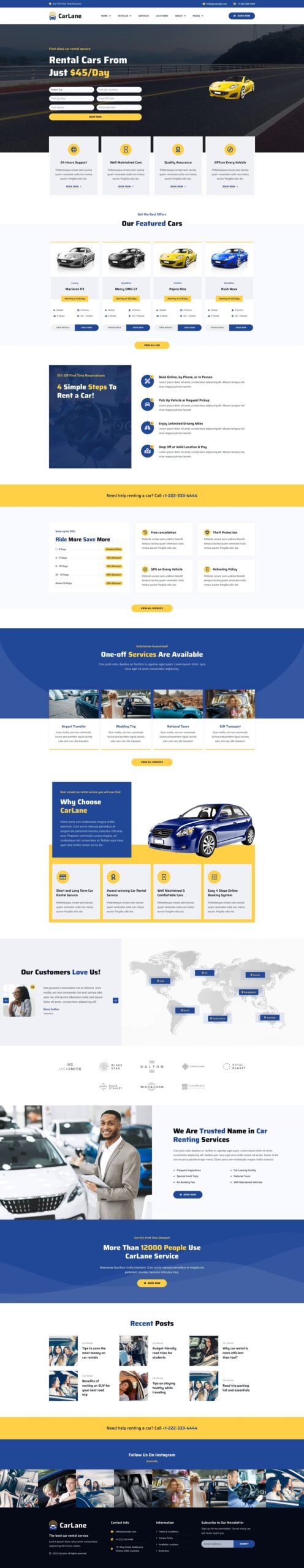
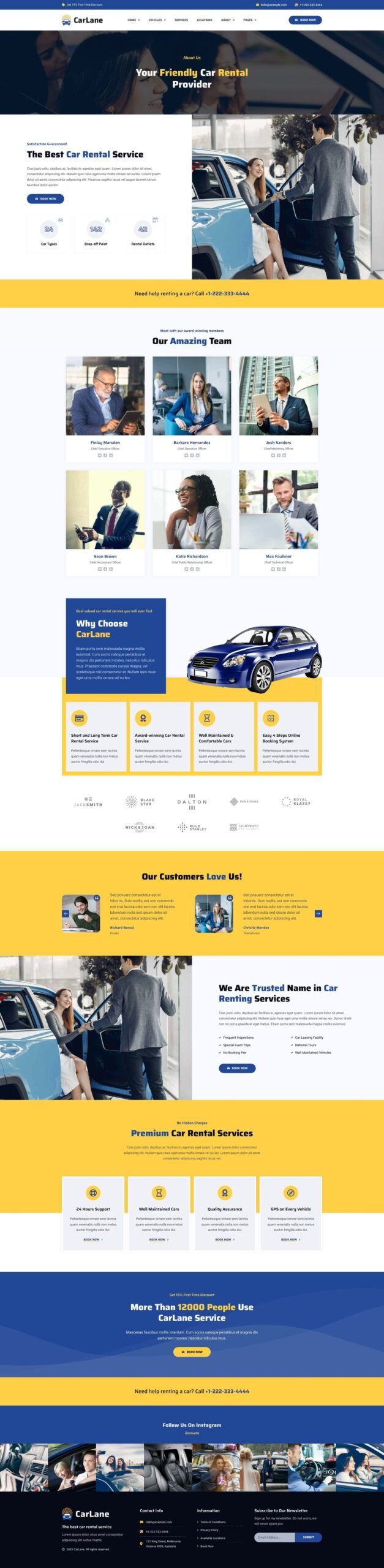
Introducing CarLane, a responsive Car Rental service WordPress website template kit built with Elementor. This kit is optimized for use with the free Hello Elementor theme but can be used with most themes that support Elementor. It includes a working distraction-free booking form and mini booking forms for quick reservations.
With CarLane, you can easily create contemporary websites for taxi services, bike rentals, scooter rentals, yacht rentals, or car listings. Each vehicle’s characteristics and the price per hour or per day can be easily specified. Customers can quickly access all necessary information, choose a car, and make a reservation. Additionally, this car rental template features an interactive locations showcase design layout.
Features:
- 23 Full Page Templates: Ready to use immediately.
- 42 Block Templates: Designed to build any layout quickly.
- Distraction-Free Multi-Step Booking Form: Enhances user experience.
- Full-Ready Blog Layout System: Complete blog layout system.
- Global Styles Included: Customize fonts and colors globally.
- Total Color & Typography Customization: Full control over design elements.
- SEO-Friendly Design: Optimized for search engines.
- No Coding Knowledge Required: Easy to use with drag-and-drop functionality.
- Easily Workable Form Builder: Create custom forms with ease.
- Header and Footer Builder: Customize headers and footers.
- 100% Responsive Layout: Ensures a great user experience on all devices.
- Cross-Browser Compatibility: Works seamlessly across all major browsers.
- Built with Elementor Pro: Advanced customization options.
Templates Included:
- Home Page 1
- Home Page 2
- Home Page 3
- Home Page 4
- Vehicle Grid Layout
- Vehicle List Layout
- Single Vehicle Details Page
- Single Vehicle Details Page 2
- Services
- About
- Locations
- Team
- Clients
- Testimonials
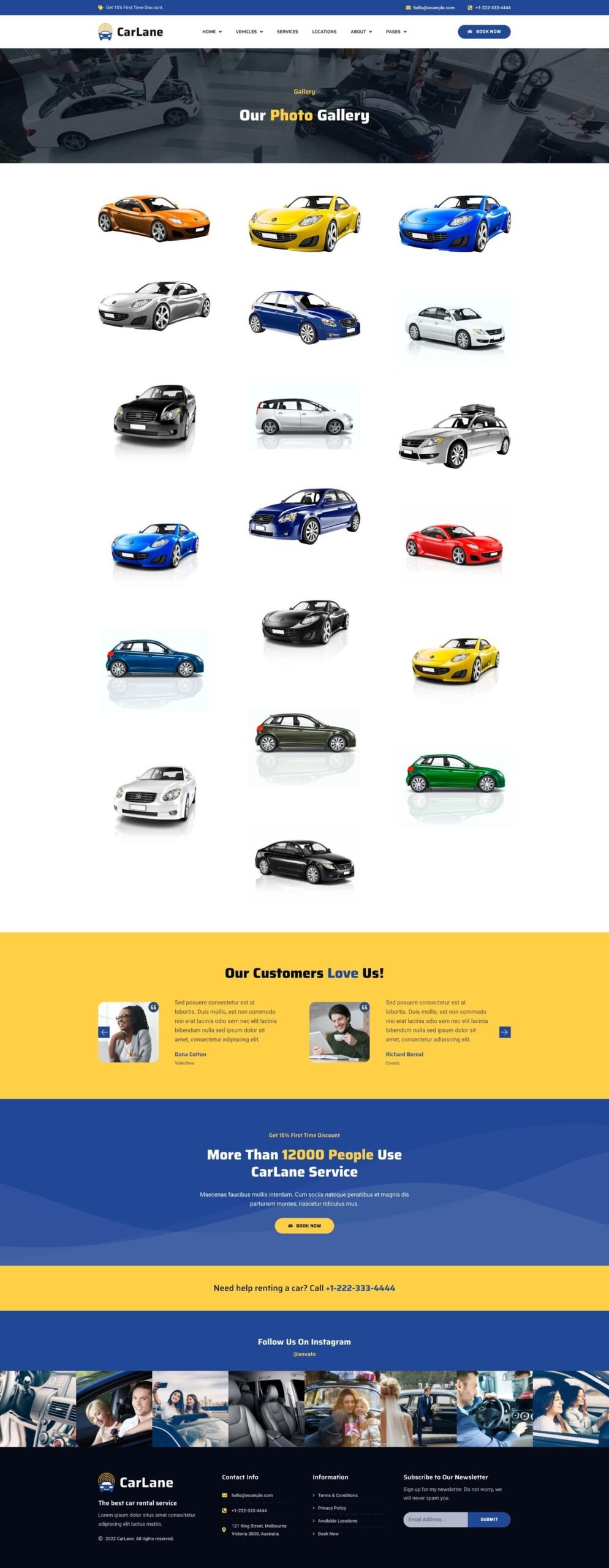
- Gallery
- Booking Page
- Pricing Page
- FAQs
- Contact
- Blog Page
- Blog Archive Page
- Single Blog Post
- 404 Page
- + 42 Block Templates
Required Plugins:
- Elementor
- Qi Addons For Elementor
- Elementor Pro: Required for some templates and features (not included).
How to Use Template Kits:
- Install and Activate the Digital Products Bazaar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazaar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Digital Products Bazaar are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elementor > Settings > Features Tab > Flexbox Container > Activate and then press Save Changes button.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers can be customized under Templates > Theme Builder.
How to Setup Call to Action (CTA) Blocks:
- Import the CTA Blocks and Customize Them:
- Edit the template where the CTA blocks appear (such as Home Page, Service page, etc.).
- Click on the Template element in the bottom CTA area and make sure your CTA block is selected.
Images Used:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own. Blog content is not included – you will need to add a few posts to WordPress before post content will appear in templates.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- File Types: HTML, CSS, JS
- Compatible With: Elementor, Elementor Pro, WPML, Bootstrap
- Compatible Versions: Elementor 3.10.x, Elementor 3.8.x, Elementor 3.6.x
- Commercial License












Reviews
Clear filtersThere are no reviews yet.