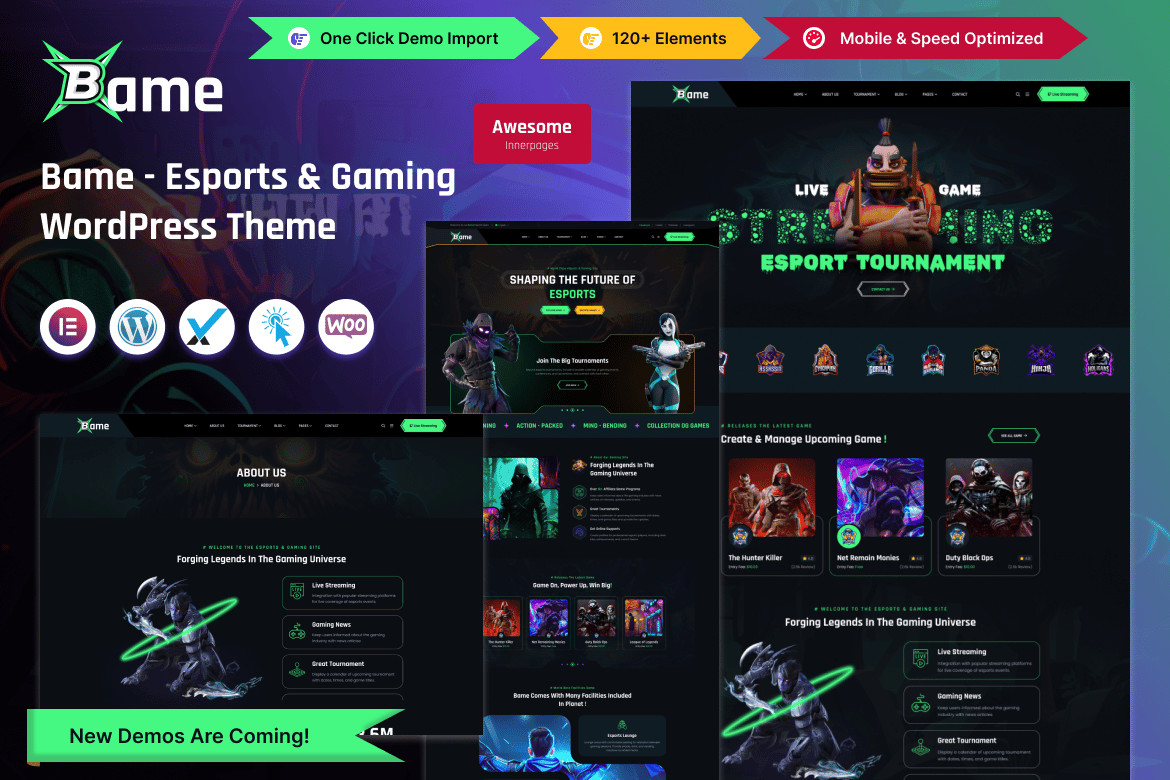
Introducing Bame eSports and Gaming WordPress Theme Download designed for eSports, gaming, and related websites. This theme is perfect for showcasing your gaming team, tournaments, online matches, and more. With its purpose-oriented design, Bame is suitable for users with zero programming skills and advanced developers alike.
Key Features:
- Creative and Unique Homepages: Choose from multiple pre-designed homepages to suit your needs.
- Elementor Page Builder: Drag-and-drop page builder for easy customization.
- Responsive and Mobile-Friendly: Ensures a great user experience on all devices.
- SEO-Friendly: Optimized for search engines to improve your website’s visibility.
- Unlimited Color Combinations: Customize your site with any color scheme.
- Customizer Included: Real-time customization options.
- Powerful Admin Panel by Redux: Easy-to-use admin panel for theme customization.
- WooCommerce Integrated: Sell products or services directly from your website.
- One-Click Demo Import: Quickly set up your site with demo content.
- Clean, Trending, and Modern Design: Aesthetically pleasing and professional layout.
- Free Lifetime Updates: Keep your theme up-to-date with regular updates.
- Child Theme Included: Includes a child theme for easy customization.
- Supports All Modern Browsers: Compatible with Chrome, Safari, Firefox, IE11+.
- WPML Translation Supported: Multilingual support with WPML.
- Quick and Faster Support: Dedicated support team to assist you.
- Google Web Fonts: Access to a vast library of Google Fonts.
- Fully Layered Based: Well-organized layers for customization.
- Well Organized Groups and Layers: Easy-to-navigate layers for customization.
- Awesome Portfolio Layout: Showcase your portfolio with a beautiful layout.
- Creative Layout: Unique and creative design elements.
- Clear Blog Layout: Clean and professional blog layout.
- Modern UI and Unique Design: Modern and unique user interface design.
- Ready to Code: Easy-to-find files and layers for customization.
- Good Color Combination: Aesthetically pleasing color combinations.
- Well Organized Layers: Easy-to-navigate layers for customization.
- Pixel Perfect: High-quality, pixel-perfect design.
- Based on Bootstrap 5 Framework: Built with the latest Bootstrap framework.
- SEO Optimized Code: Optimized for search engines.
- Mega Menu Support: Support for mega menus.
- Font Awesome 5 Pro: Access to a wide range of font icons.
- Modern Slick Slider: Smooth and modern slider effects.
- Creative Animation: Engaging animations for a dynamic user experience.
- Isotope Filtering: Filtering options for portfolio and gallery layouts.
- Browser Compatibility: Works seamlessly across all major browsers.
- WOW Animation: Engaging animation effects.
- SASS File Included: SASS files for advanced customization.
- 100% Responsive: Ensures a great user experience on all devices.
- Easy to Customize: Simple and straightforward customization options.
- W3 Validated Code: Compliant with web standards.
Required Plugins:
- Elementor
- Elementor Pro: Required for some templates and features (not included).
- WooCommerce: For eCommerce functionality.
- WPML: For multilingual support.
- Contact Form 7: For creating contact forms.
- Mailchimp: For email marketing integration.
How to Use Template Kits:
- Install and Activate the Digital Products Bazaar Plugin:
- Go to Plugins > Add New in WordPress.
- Install and activate the “Digital Products Bazaar” plugin.
- Download your kit file and do not unzip it. If you use Safari, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Digital Products Bazaar are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elementor > Settings > Features Tab > Flexbox Container > Activate and then press Save Changes button.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Images Used:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Attributes:
- Support and Updates: Updates included, personalized support not included.
- File Types: HTML, CSS, LESS, SASS, JS
- Compatible With: Bootstrap, Elementor, Elementor Pro, Gutenberg, WPML, WooCommerce
- Compatible Versions: Tested up to version 5.0
- Commercial License






Reviews
Clear filtersThere are no reviews yet.