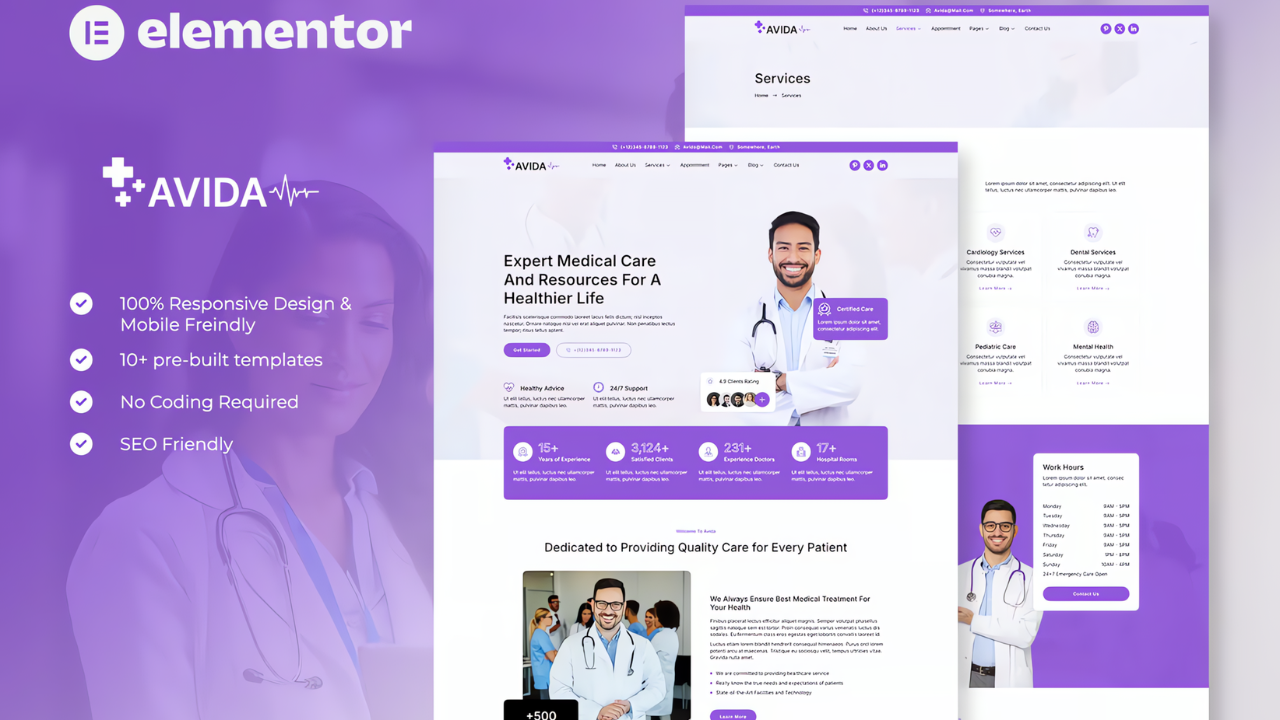
Introducing the Avida Health Medical Elementor Template Kit Download, designed specifically for health and medical websites. This versatile template kit is perfect for healthcare, clinics, doctors, hospitals, dentists, pharmacies, surgeons, psychiatrists, and many more. Avida offers a clean, modern design that is easy to edit and customize, ensuring your website looks professional and engaging.
Layout Features:
- 100% Responsive & Mobile-Friendly: Ensures your website looks great on all devices, from desktops to mobile phones.
- Modern Clean Design: A sleek and professional look that enhances user experience.
- Easy to Edit & Customize: User-friendly interface for seamless customization.
- 12+ Pre-Built Templates Ready to Use: A comprehensive set of templates to cover all aspects of your website.
- Built with Hello Elementor Theme: Optimized for use with the free Hello Elementor theme but compatible with most themes that support Elementor.
Templates Included:
- Home
- About Us
- Services
- Service Detail
- Appointment
- Our Team
- FAQs
- 404 Page
- Blog Archive
- Single Post
- Contact Us
- Header
- Footer
- MetForm Appointment
- MetForm Newsletter
- MetForm Contact
Addons Installed with Kit:
- Elementor
- ElementsKit Lite
- Jeg Elementor Kit
- MetForm
- Skyboot Custom Icons for Elementor
How to Use Template Kits:
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the Envato Elements plugin for WordPress or directly through Elementor.
Detailed Guide:
- Download and Prepare:
- Download your kit file from Envato and do not unzip it. If you use the Safari browser, ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected.
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Install the Template Kit:
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it).
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
- Click import on the Global Kit Styles first. This will set up the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
- Creating Pages:
- Go to Pages and create a new page, then click Edit with Elementor.
- Click the gear icon at the lower-left of the builder to view page settings and choose Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab and then import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
- If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
How to Import Metforms:
- Import Metform Block Templates:
- Import the metform block templates.
- Import the page template where the form appears and right-click to enable the Navigator.
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear.
- Click the ‘Add Template’ gray folder icon.
- Click the ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’. The form will appear in the template.
- Click Update.
How to Setup Header in Jeg Elementor Kit Plugin:
- If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template.
- Click Add New Header.
- Add condition > All Site and click Create.
- Click the pencil icon to Edit and Elementor will appear.
- Click the gray folder icon to access My Templates tab.
- Insert the header template.
- Customize and Save.
Images:
This Avida Health Medical Elementor Template Kit Download uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Elevate Your Healthcare Website
The Avida Health Medical Elementor Template Kit is designed to enhance your healthcare website with a modern and professional design. Its comprehensive set of features and user-friendly customization options make it the perfect choice for creating impressive and engaging websites for a wide range of medical services.
How to Get Started
- Avida Health Medical Elementor Template Kit Download: Simply click the download button to get your Avida Health Medical Elementor Template Kit file.
- Download Avida Health Medical Elementor Template Kit: Ensure you have the latest version of WordPress and Elementor to open the Avida Health Medical Elementor Template Kit with license.
- Free Download Avida Health Medical Elementor Template Kit: Enjoy the convenience of a Free Download Avida Health Medical Elementor Template Kit to try before you buy.
- Avida Health Medical Elementor Template Kit Free: Explore the Avida Health Medical Elementor Template Kit Free to see if they meet your needs.
- Avida Health Medical Elementor Template Kit Documentation: Refer to the Avida Health Medical Elementor Template Kit Documentation for detailed instructions and support.
Conclusion
Elevate your healthcare website with the Avida Health Medical Elementor Template Kit. Its modern and professional design, user-friendly features, and powerful customization options make it the perfect choice for creating impressive and engaging websites. Download Avida Health Medical Elementor Template Kit today and experience the difference!







Reviews
Clear filtersThere are no reviews yet.